
リンクバルのエンジニアの内藤 @akito_naito です。エンジニアですがデザインツールの話です。
ブログなどのアイキャッチ画像で、「ちょうどいい画像がない…」ってことはよくあると思います。そんなときに、Figmaを少し使うだけでそれっぽい画像は簡単に作れるので、僕がいつもやっている方法を紹介します!
なぜFigmaかというと、リンクバルではデザイナー以外でもワイヤーフレームや仕様書にFigmaを使うことが多く、僕もディレクターのときにかなり使っていたからです。もちろんFigmaでなくて他のデザインソフトや画像編集ソフトでもいいですし、なんならパワポやGoogleスライドでも作れると思います。ただし、パワポやGoogleスライドはあくまでスライド作成ソフトなので、ちょっと面倒だと思います。
「Figma使ったこと」という方は、まずは「Figma 始める」などで出てくる以下のような記事をご覧いただければと思います!
参考記事例
目次
題材
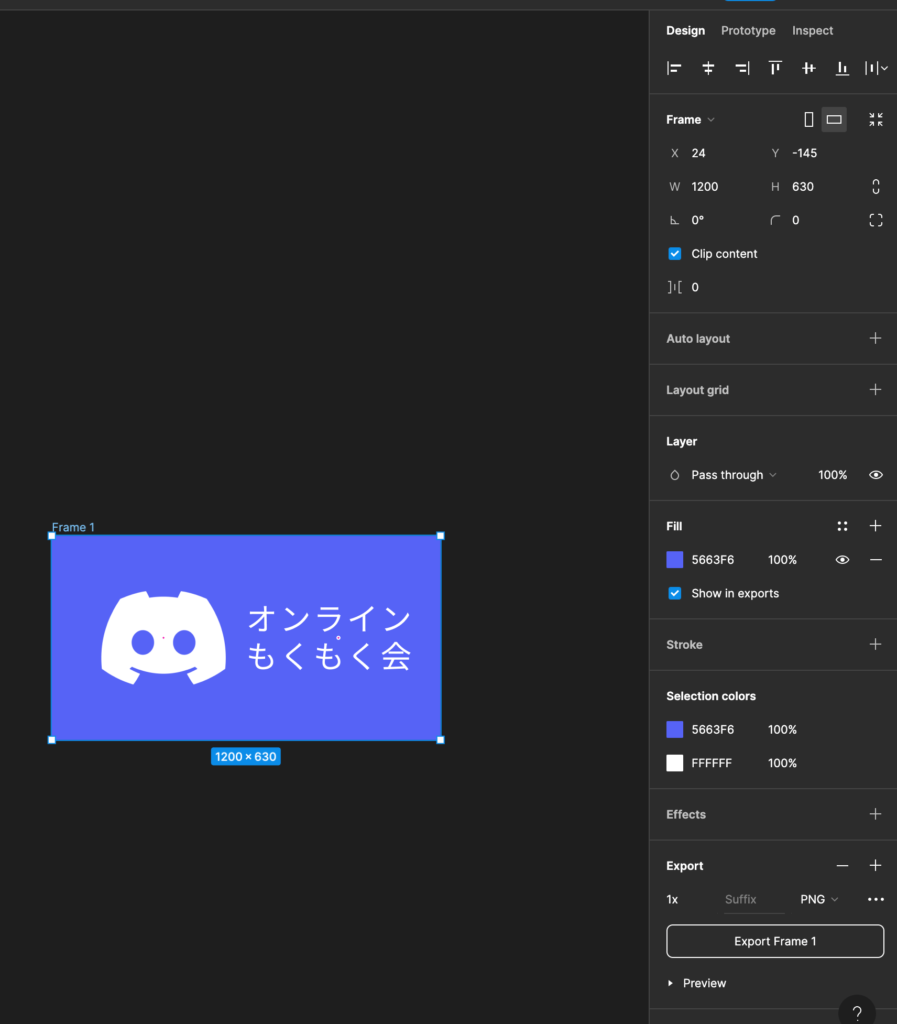
前回の記事の オンラインの社内もくもく会を開催してみた のアイキャッチ画像を例に説明します。

この画像の構成要素は、以下の3点です。
- 画像(Discrodのアイコン)
- テキスト
- 背景(色だけ)
Figmaの操作
その1 Frameを作る
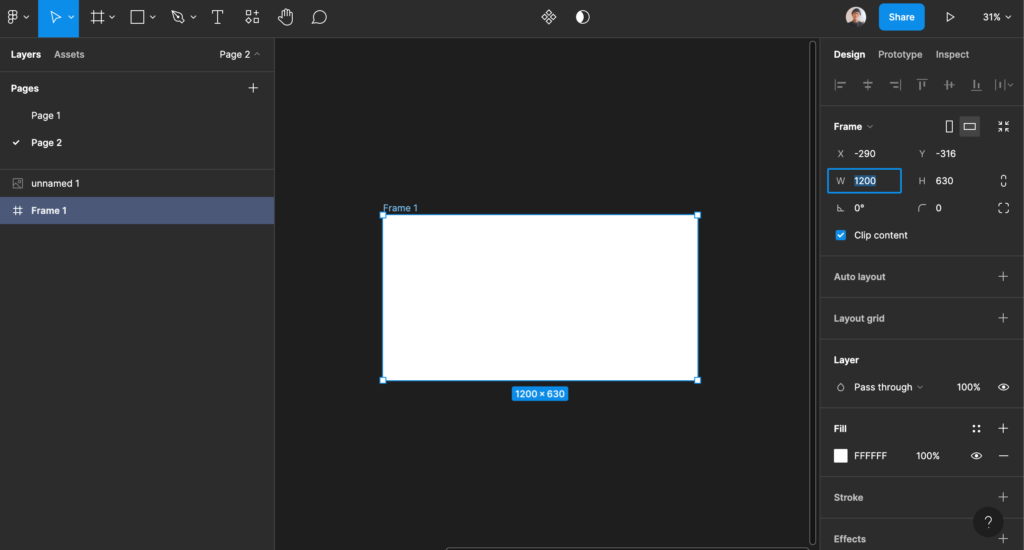
まずはFrameを作ります。後述しますが、Frameは画像としてエクスポートするために(多分)必須です。
アイキャッチ画像は、横1200px x 縦630pxがいいらしいので、フレームのサイズを合わせます。
Figmaの操作手順
- キーボードのFを押してクリック→フレームが作成されます
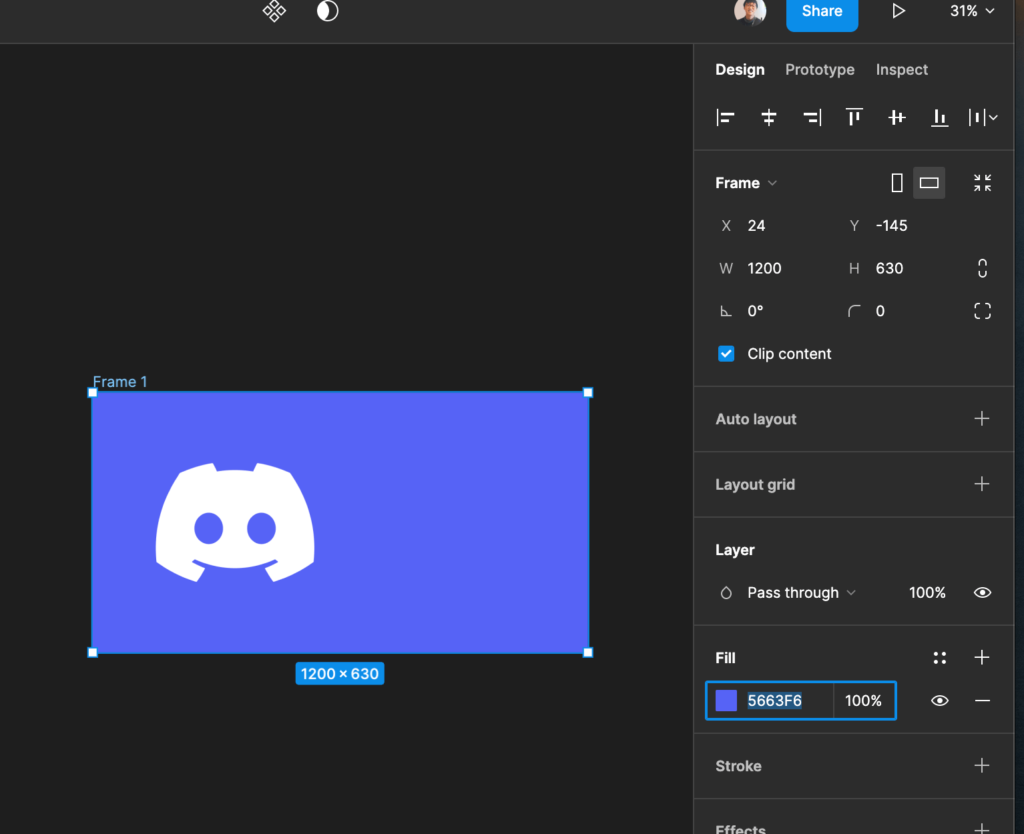
- フレームを選択して右サイドバーのFrameのWとHでサイズを入力

「フレームってなに?」という方は例によって検索するか、公式のヘルプをご覧ください。Figmaは日本語のヘルプがまだ少ないですが、フレームはありました。
- Figmaのフレーム – Figma ヘルプセンター
- Figmaのframeとgroupの違い|UI/UXデザイナー うっくん|note
- Figmaの基本操作 その2 フレームとグループとページ|わかー|note
その2 画像をアップロードしてFrameに入れる
Figmaの操作手順
- Frameを選択
- アイキャッチに入れたい画像を、ドラッグアンドドロップやコピペでFigmaにアップロード
- 必要に応じて画像のサイズを右サイドバーのFrameのWとHで変更
Hの横のアイコンの真ん中の線が入っている状態なら、縦横比が維持されます

もしFrameを選択せずにFigmaにアップロードした場合は、画像自体をフレーム内にドラッグアンドドロップするか、左サイドバーのLayersで画像をドラッグアンドドロップして、Frame内に画像を入れます。
↓の画像のように、画像がFrame内に入っていればOK。

その3 Frameの背景色を変える
僕は今回のアイキャッチ画像はDiscordの色にしたかったので、Frameの背景色を変えました。
Figmaの操作手順
- Flameを選択
- 右サイドバーのFillの部分でカラーコードを入れる
カラーコードは後述する方法などで取得する

僕はカラーコードがわからなかったので、Chromeの拡張でカラーコードを取得できるColorZillaで取得しました。

Figmaのプラグインでもカラーコード取得できるものもあるそうです。
画像からカラーを抽出してくれるプラグイン「Image Palette」 | Figmaプラグインまとめ – chot.design –
その4 テキストを作成してFrameに入れる
アイキャッチに含めたいテキストを入れます。
Figmaの操作手順
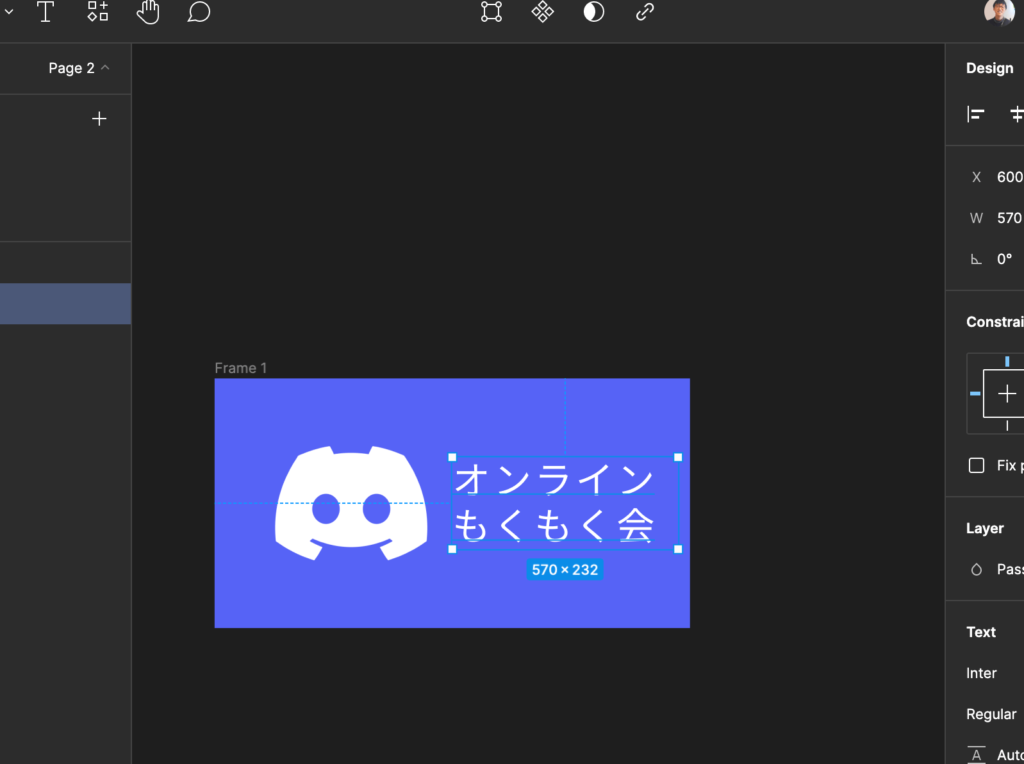
- キーボードのTを押して、Frame内でクリック→テキストが作成されます
- テキストを入力
- Frameからテキストがはみ出したら、テキストの枠をドラッグアンドドロップしてFrame内に収まるようにサイズを変える

もしFrame外でテキストを作成した場合、画像と同じくテキストのドラッグアンドドロップかLayersのドラッグアンドドロップでFrameに入れてください。
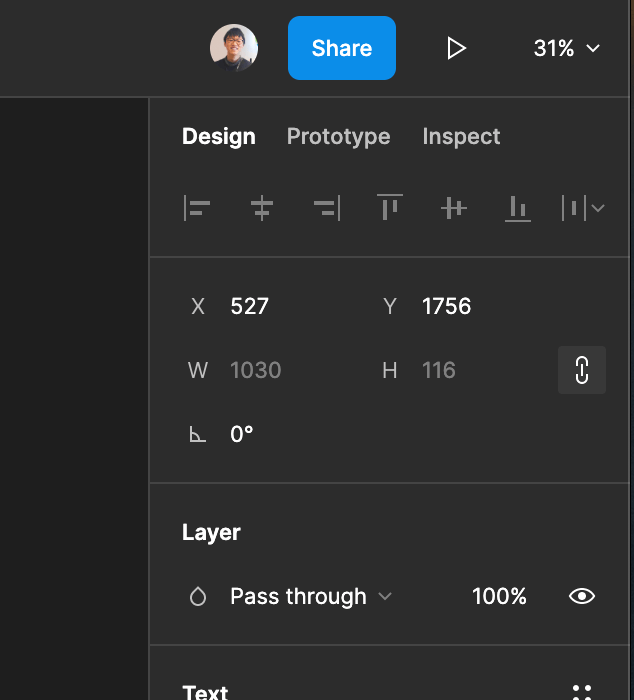
その5 画像とテキストの位置の調整
Figmaの操作手順
- 画像をドラッグアンドドロップして移動
- テキストをドラッグアンドドロップして移動
その6 エクスポート
最後の手順です!
Figmaの操作手順
- Frameを選択
- 右サイドバーの最下部にあるExportの「Export [Frame名]」でエクスポート
- サイズは「1x」、画像形式は「PNG」となっている部分から変更できます

お疲れさまでした!
細かく説明したので手順がいろいろあるように見えますが、Figmaを多少触ったことがあれば、5分かからず終わります!
おわりに
Figmaで簡易的にアイキャッチを作る話でした。
リンクバルでは、エンジニア含めて絶賛採用中なので、気になる方は、私とカジュアル面談ぜひしませんか? ガチのカジュアル面談なので、Figmaについて話すだけでもOKです!
「いきなりカジュアル面談はやりづらい」という方は、TwitterでリプライやDMを送ってください!






